Apollion DS & Ops
From 2020 until January 2022 I worked exclusively for Captalys and with some parallel activities with classes - for Prodevs or with content for my Youtube channel.
During this period I got totally involved with the idea of Design in Scale, therefore, I worked with the structuring of a Design System from scratch, from its premises to its Design language - the focus of the work was, to a large extent, on how to distribute this for other Designers (Design Ops & Tooling) and also on how to integrate the designed patterns with the Engineering team.

Design System Architecture
My main responsibility was to architect the requirements and processes so that Apollion would meet the business objectives, studying the ways to organize and distribute the libraries for Developers and Designers.
Team and Ops Coordination
During these two years, I worked directly with the organizational structures of the Design and Engineering teams to meet the demands or deliveries. I managed the cross-relationships of the teams, the training of professionals and also the development of processes.
Documentation and Scale
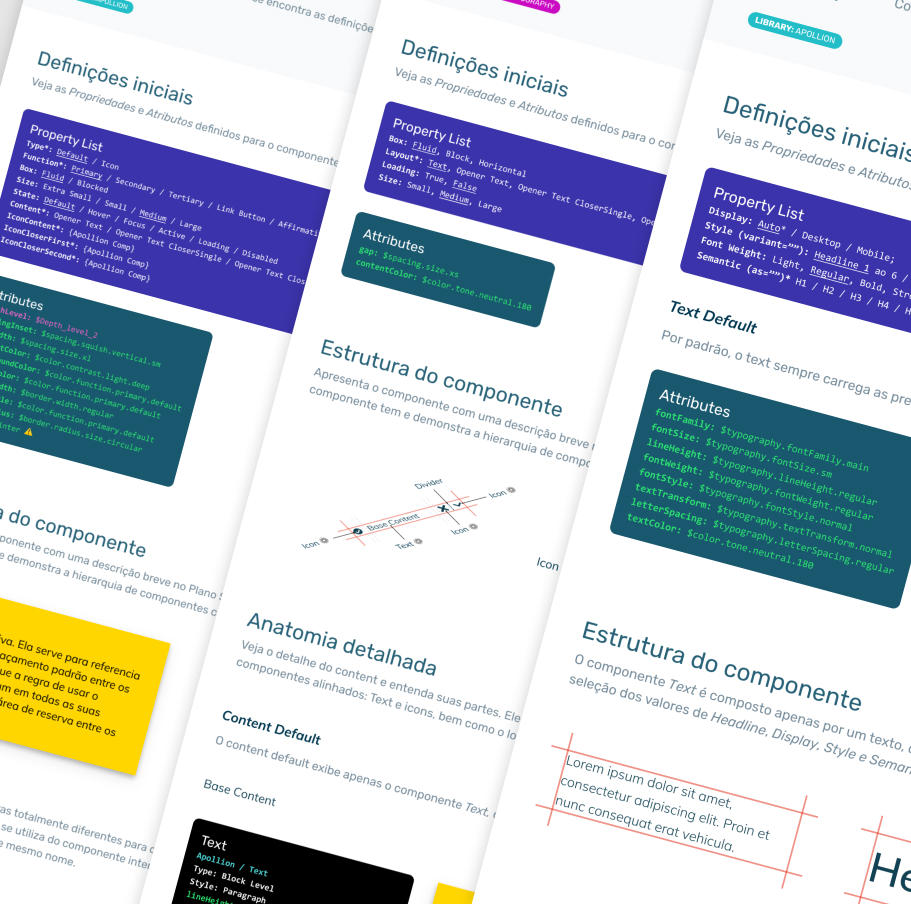
CI created several standards of theoretical, practical and process documentation to be used by the teams in constant growth. This documentation was organized thinking about team scale, process evolution and continuous collaboration among a mixed team.
Phase 1: Initial definitions
When? First half of 2020
At the beginning, back in the first quarter of 2020, a lot of work was to understand the requirements and where we would go with the work for the Interface Design scale. There was a need for a Design System and also for standards for a modular platform for creating “White Label” products.
With this initial understanding, we were able to design the entire visual language of the Design System for the further development of Design Tokens, as well as structuring the premises for its evolution.
The Design System, called Apollion, then evolved organically to meet business needs, dividing its evolution between understanding Design and delivering it to the Engineering team.
In this first phase, the team was composed of two Designers (me and a Junior UI Designer).
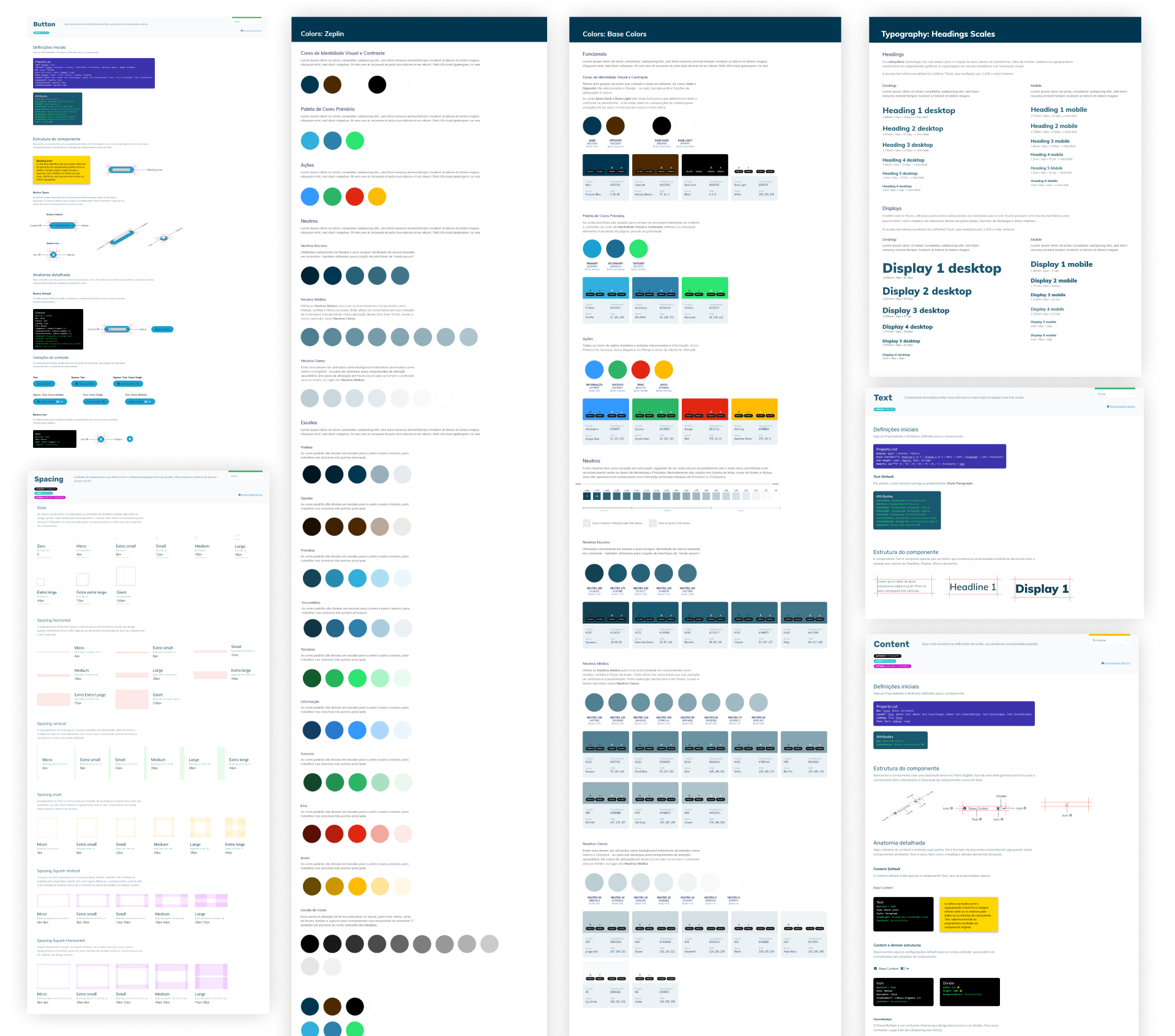
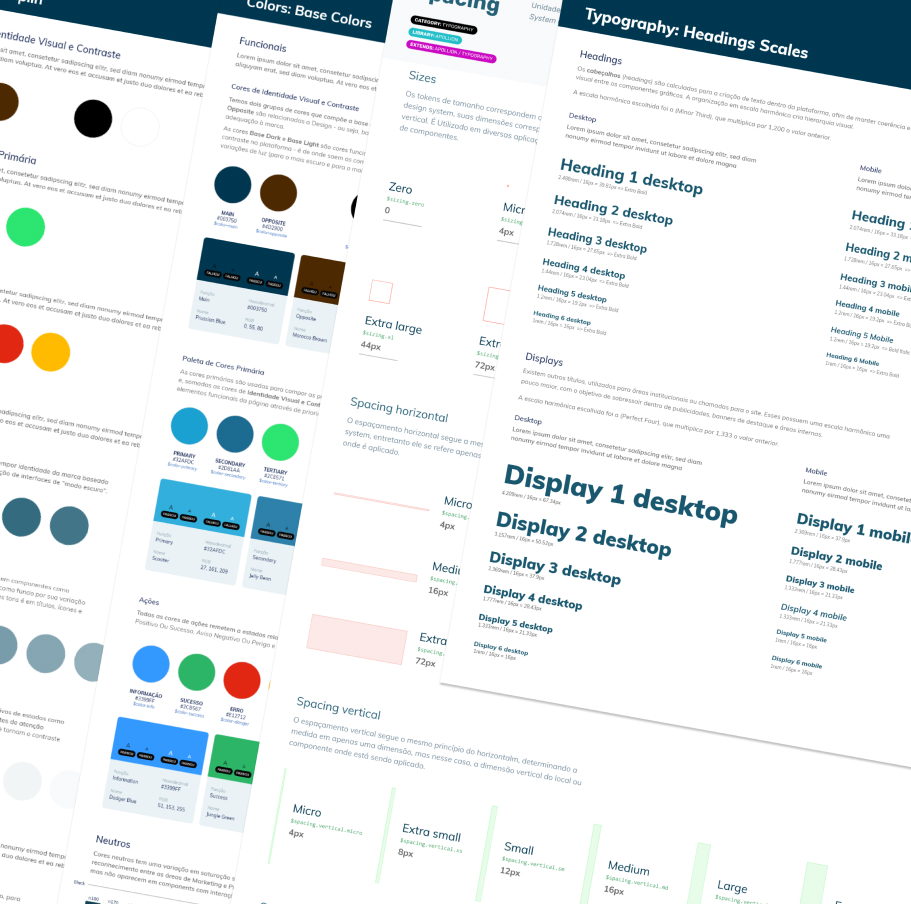
- We designed the initial design language structures and the first Design Tokens, defining composition rules for colors, spacing, typography, shadows and all related elements;
- We determine the initial rules and processes for a Multi-Brand and White Label Design System;
- We orchestrated the distribution and division of Design assets through libraries within Figma and how they would be distributed for use;
- We apply the graphic language and the first versions of the components in Designs that were implemented in the company's credit platforms;
- Creation of Design Principles for the evolution of the Interface Design area in the company;
- Start of Design System Documentation in Confluence.


Phase 2: Stable release deliveries and general design definitions
When? Second half of 2020 to June 2021
Apollion continued to be made in this organic way also in its second cycle. However, we started a project more focused on component deliveries with a more organized architecture thinking about more complex structures - generating mirrored properties in the Engineering layer (we later call this concept the Component API).
It allowed us to create a stable version of Apollion to be used on the screens developed by the Design team and that could be used with very similar equivalence in the Engineering layer.
However, it lacked the dedication of a Development team to bring the two layers of Apollion closer together.
In this first phase, the same team that made Apollion also made the screens for the products that used it; consisted of three Designers (me, a Full UI Designer and a Junior UI Designer).
Restructuring and final alignment between Design and Engineering
When? Second half of 2021
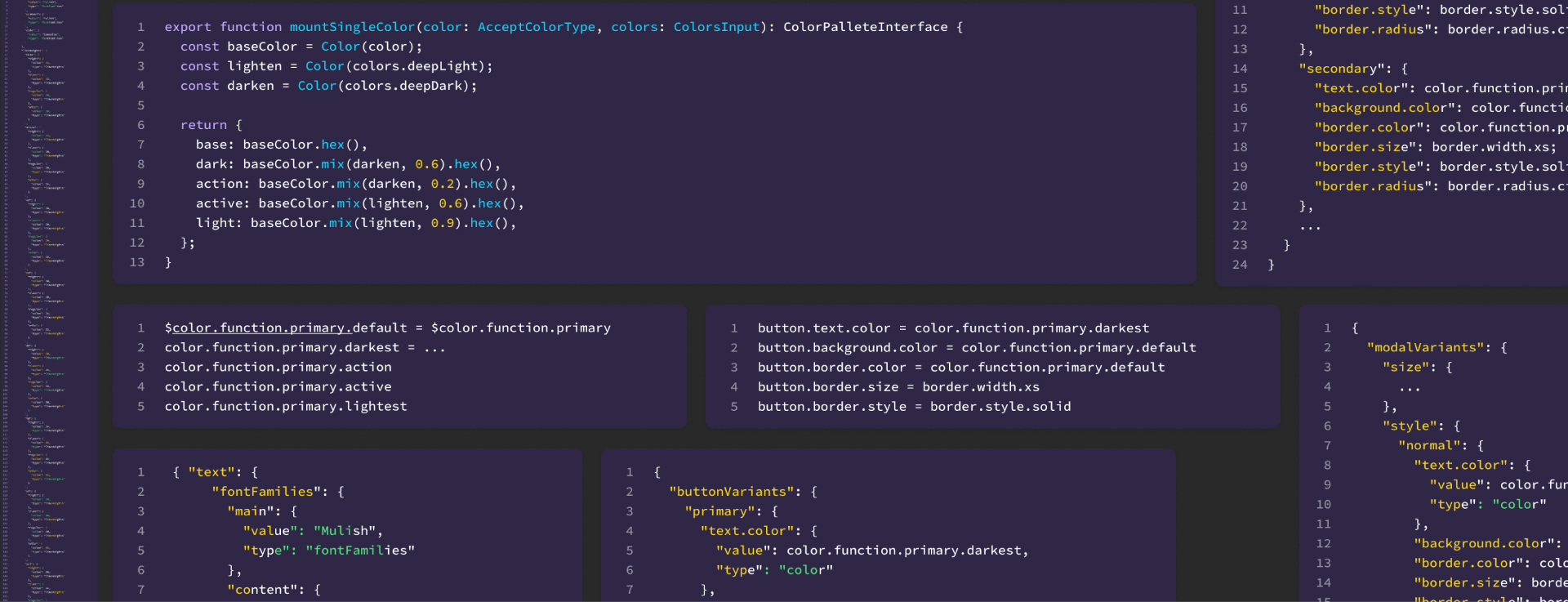
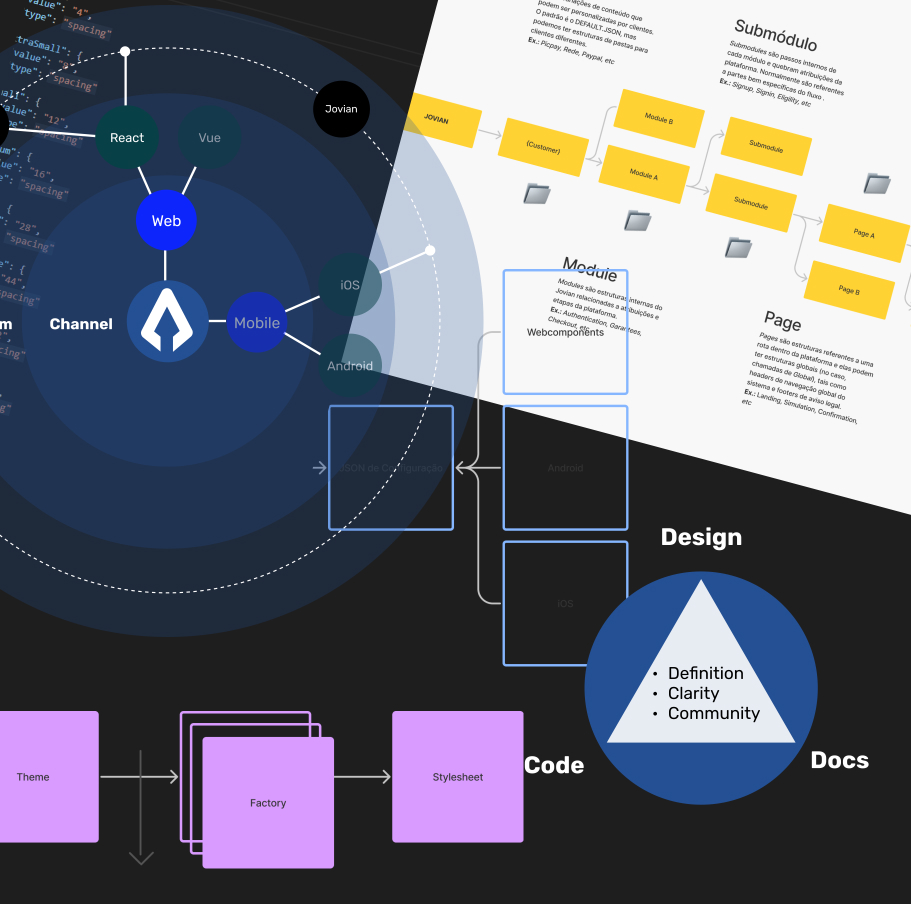
Until August 2021, when we started a process of restructuring the Design Tokens and their consumption layer by the Engineering team, with the objective of creating a temification layer in API format (we call it DS Theme API) so that we could increase the ability to create layouts and meet market needs - the company's customers needed more customization options.
This phase of the project started with the creation of a more robust Design Tokens consumption layer using the Style Dictionary, but it had an impact on the Design System Ops team so that we made the components to meet this restructuring.
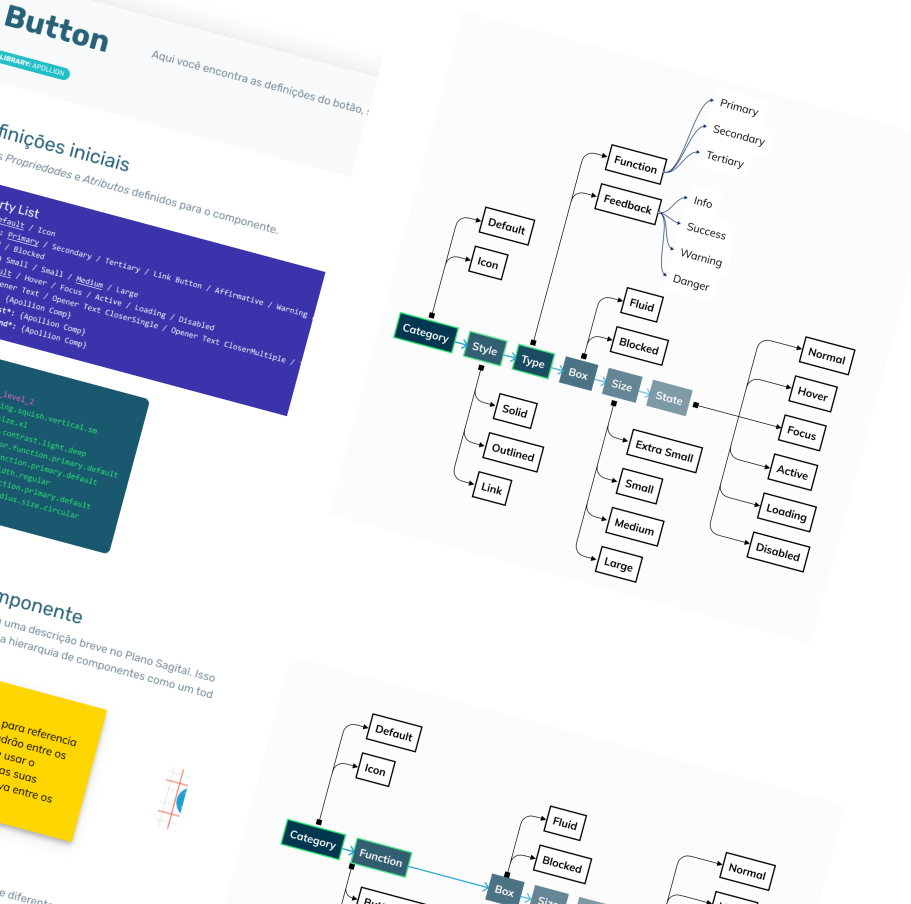
We also started to define more clearly what were component structures and their anatomy with clearer properties (Component API) and represented within the Design libraries (within Figma) to improve handoffs.
In parallel with these changes, we also started a content mapping work, with the aim of allowing customers to also customize text to meet their voice modulations in the speech of each brand - this work started at Apollion but ended up extending to the platform , where he created a JSON file structure very similar to Design Tokens, but that could be associated with data collections fed by an API of a Headless CMS.
The important thing in this content work was the orchestration and organization of the content with an Information Architecture vision allied to structures that could directly feed the credit platform through content attributes present in repositories and components.
At this stage, the team that made the DS was no longer the same that made all the deliveries of screens and was composed of 7 Designers (me managing the team and the rest of the support structure for the platform and DS).


Fase 4: Evolution and delivery of a stable cross-platform release
When? First quarter of 2022
In 2022 we started refactoring all Apollion components and their product-specific libraries. The idea was to allow the DS to be used by multiple platforms, decentralizing the Design teams to allow greater freedom and speed in production.
We carried out a survey of the new Design Tokens structure as well as the libraries that should be ready in a Webcomponents layer by the end of the first half of 2022 so that we could increase the productivity of our teams - decentralize the consumption structure to Design and Engineering.
At this stage, the team that made the DS was a different complement than the one that consumed its deliverables and was composed of the same 7 Designers (me managing the team and the rest of the structure divided between products and DS).