Apollion DS & Ops
De 2020 até janeiro de 2022 trabalhei exclusivamente para a Captalys e com algumas atuações paralelas com aulas - para a Prodevs ou com conteúdo para o meu canal no Youtube.
Nesse período me envolvi muito com a ideia de Design em Escala, portanto, atuei com a estruturação de um Design System do zero, desde suas premissas até a sua linguagem de Design - o foco do trabalho foi, em grande parte, nas formas de se distribuir isso para outros Designers (Design Ops & Tooling) e também em como integrarmos com o time de Engenharia os padrões desenhados.

Arquitetura do Design System
A minha principal responsabilidade foi fazer a arquitetura de requisitos e processos para que o Apollion atendesse os objetivos do negócio, estudando as formas de organizar e distribuir as bibliotecas para Desenvolvedores e Designers.
Coordenação de Time e Ops
Durante esses dois anos, atuei diretamente com as estruturas organizacionais dos times de Design e Engenharia para atender as demandas ou entregas. Geri as relações cruzadas dos times, o treinamento de profissionais e também o desenvolvimento dos processos
Documentação e Escala
Criei diversos padrões de documentação teórica, prática e de processos para serem usados pelos times em constante crescimento. Essa documentação foi organizada pensando em escala de equipes, evolução dos processos e coloboração contínua entre um time misto.
Fase 1: Definições iniciais
Quando? Primeiro semestre de 2020
No começo, lá no primeiro trimestre de 2020, muito do trabalho foi entender os requisitos e para onde iríamos seguir com os trabalhos para a escala de Design de Interfaces. Havia a necessidade de um Design System e também de padrões para uma plataforma modular para a criação de produtos “White Label”.
Com esse entendimento inicial realizado conseguimos projetar toda a linguagem visual do Design System para o desenvolvimento posterior dos Design Tokens, bem como estruturamos as premissas para a evolução do mesmo.
O Design System, chamado Apollion, evoluiu então de forma orgânica para atender as necessidades de negócio, dividindo sua evolução entre entendimento de Design e entregas para o time de Engenharia.
Nesta primeira fase o time era composto por dois Designers (eu e um UI Designer Junior)
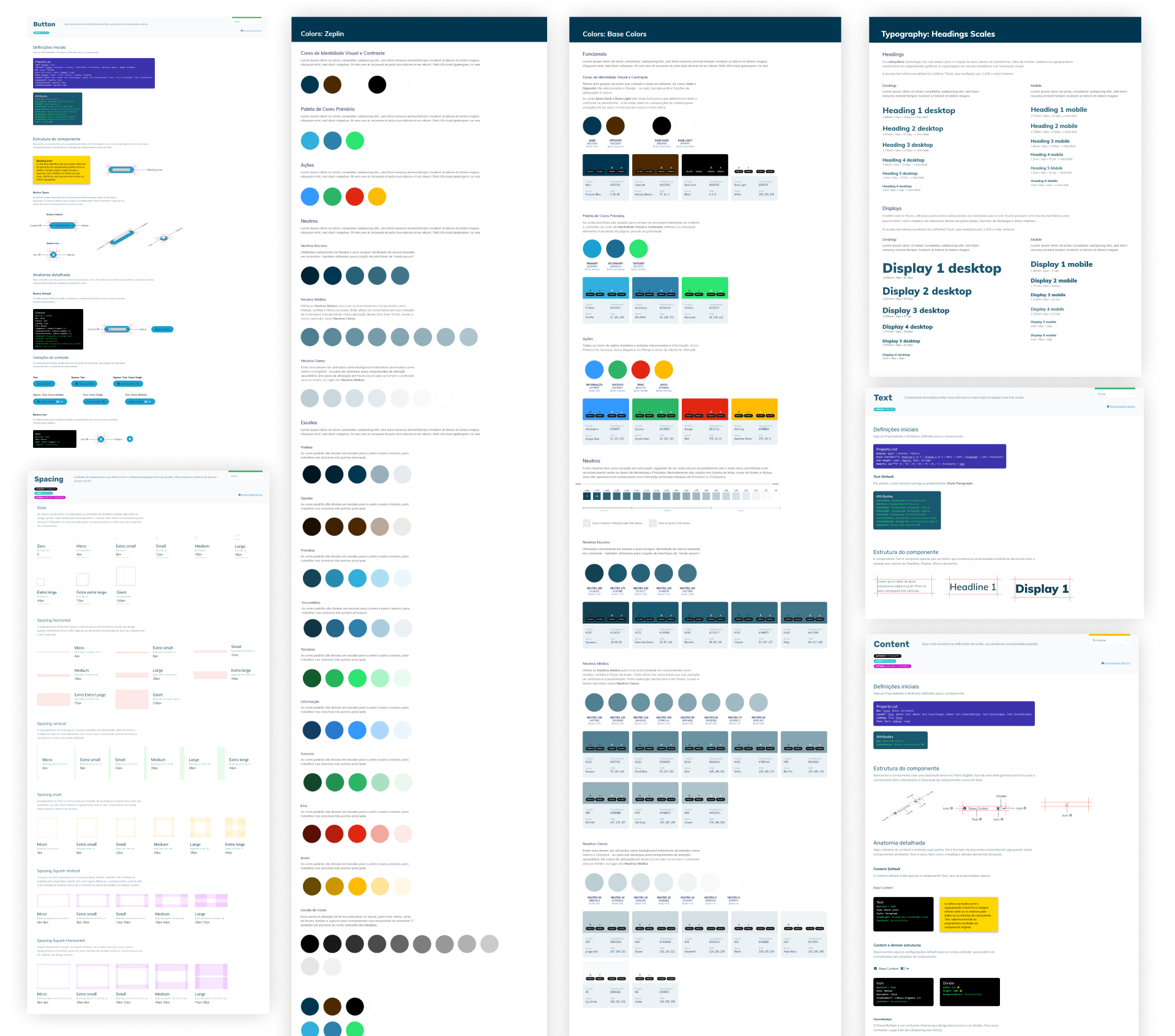
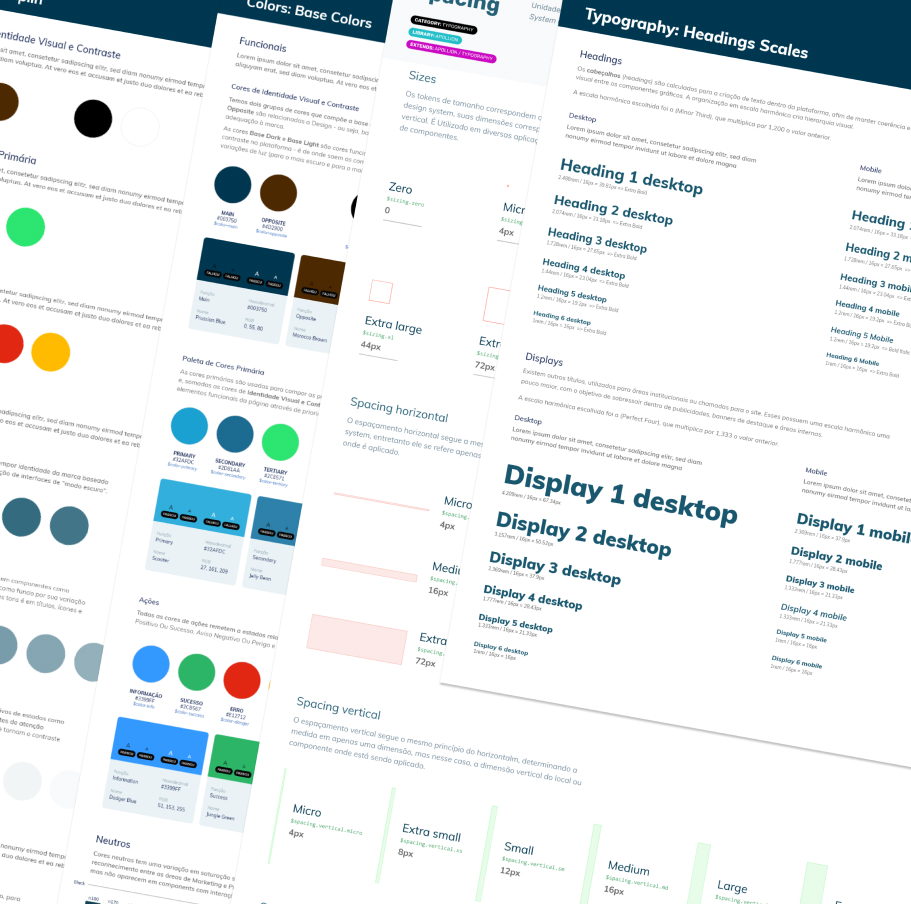
- Desenhamos as estruturas iniciais de linguagem de design e os primeiros Design Tokens, definindo regras de composição para cores, espaçamento, tipografia, sombras e todos os elementos relacionados;
- Determinamos as regras e processos iniciais para um Design System Multi-marcas e White Label;
- Orquestramos a distribuição e divisão dos ativos de Design através de bibliotecas dentro do Figma e como seriam distribuídos para a utilização;
- Aplicamos a linguagem gráfica e as primeiras versões dos componentes em Designs que forma implementados nas plataformas de crédito da empresa;
- Criação das Premissas de Design para a evolução da área de Design de Interfaces na empresa;
- Início da Documentação do Design System no Confluence.


Fase 2: Entregas versão estável e definições gerais de Design
Quando? Segundo semestre de 2020 até o Junho de 2021
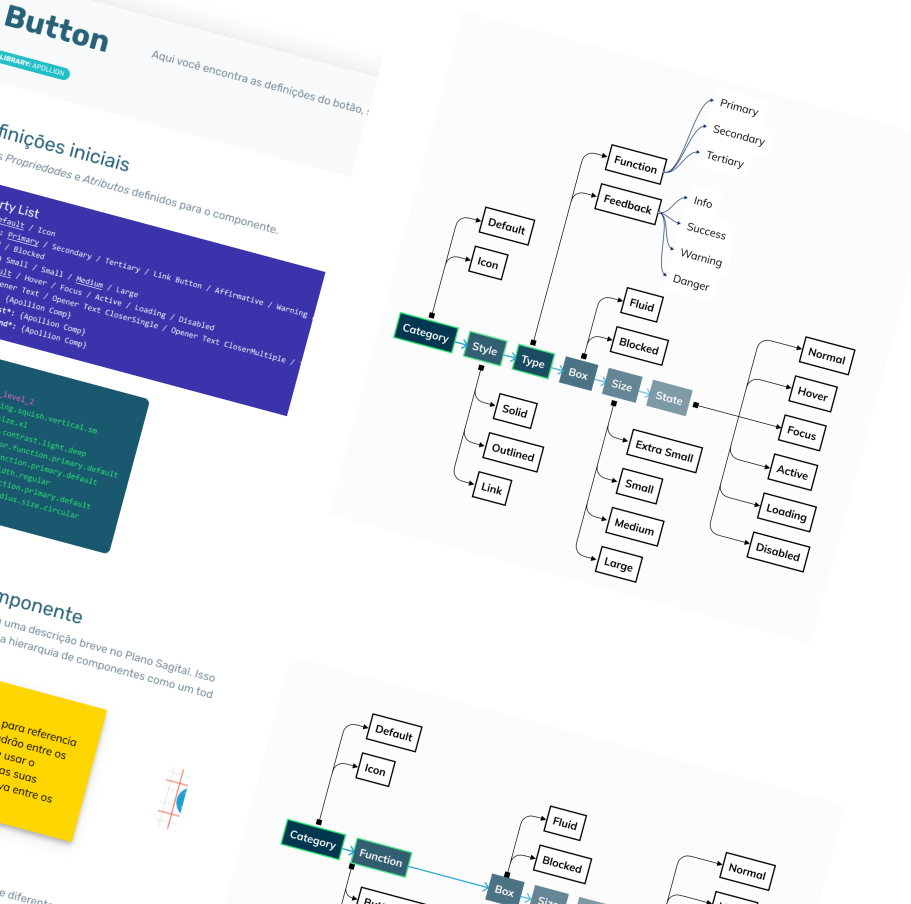
O Apollion seguiu sendo feito dessa forma orgânica também em seu segundo ciclo. Porém, iniciamos um projeto mais focado nas entregas de componentes com uma arquitetura mais organizada pensando em estruturas mais complexas - gerando propriedades espelhadas na camada de Engenharia (chamamos esse conceito posteriormente de Component API).
Ele permitiu que conseguíssemos criar uma versão estável do Apollion para ser usada nas telas desenvolvidas pelo time de Design e que pudesse ser usada com equivalência muito parecida na camada de Engenharia.
Porém, faltava a dedicação de um time de Desenvolvimento para aproximarmos as duas camadas do Apollion.
Nesta primeira fase o mesmo time que fazia o Apollion também fazia as telas dos produtos que o utilizavam; era composto por três Designers (eu, um UI Designer Pleno e um UI Designer Junior).
Fase 3: Restruturação e alinhamento final entre Design e Engenharia
Quando? Segundo semestre de 2021
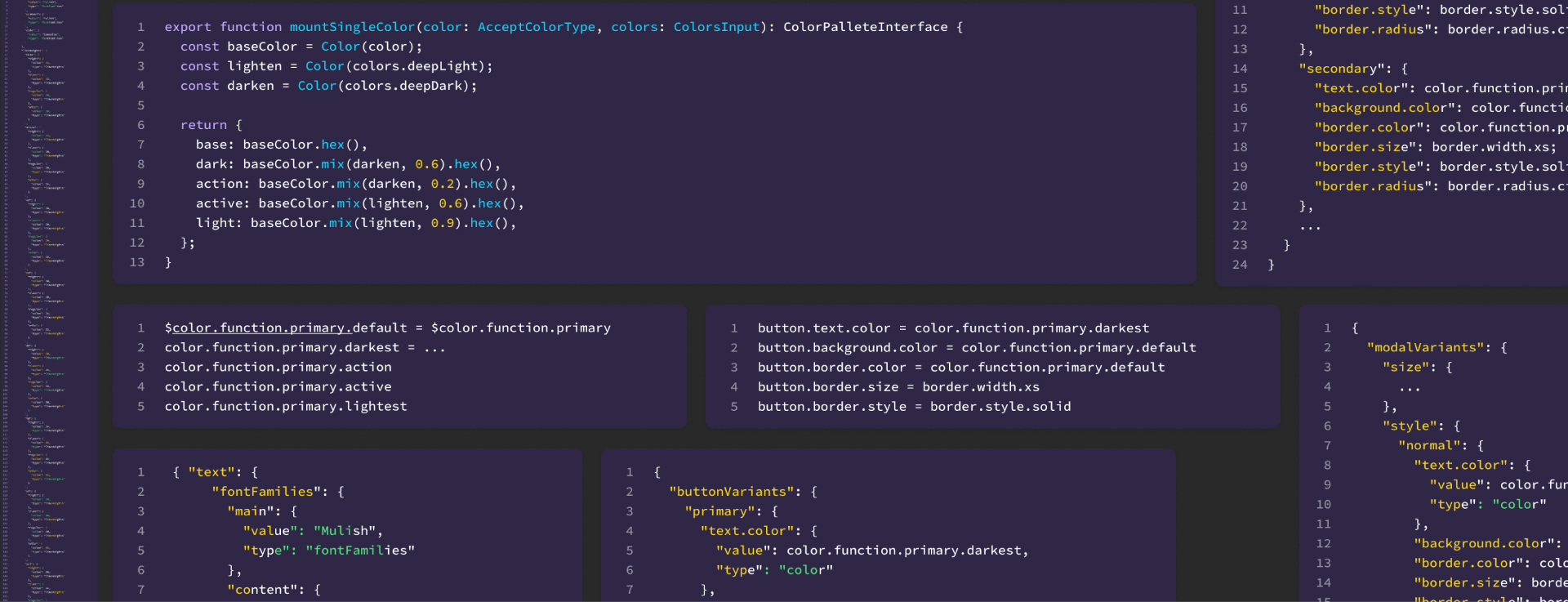
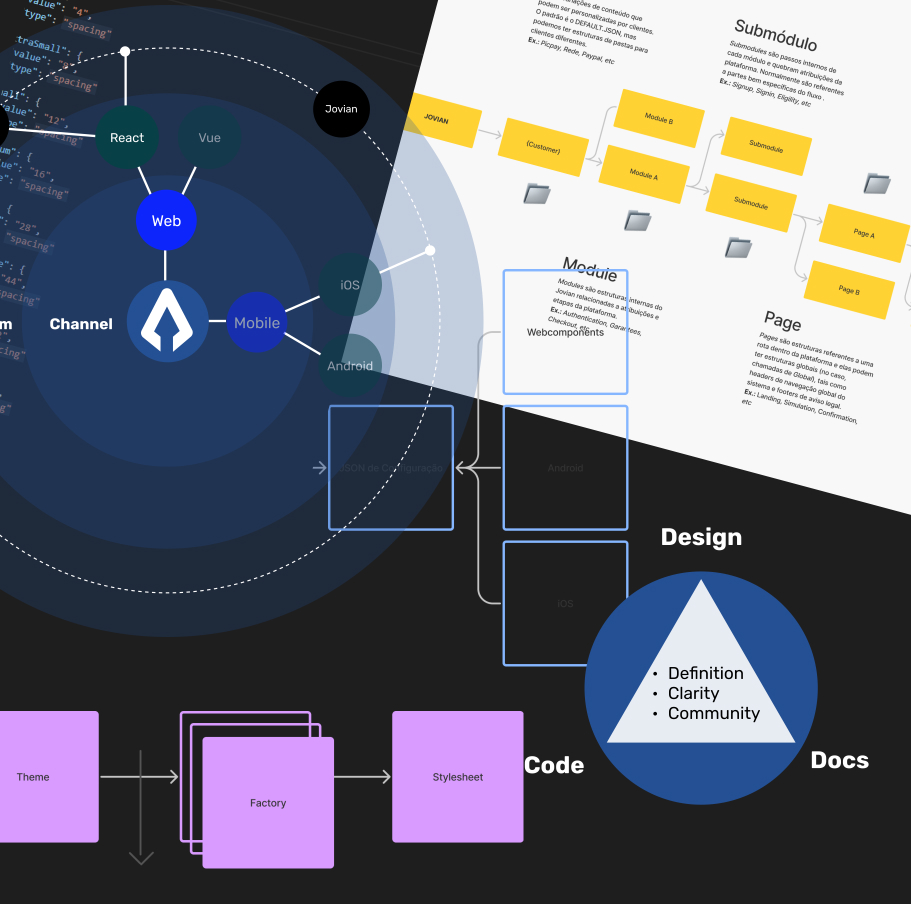
Até Agosto de 2021, quando iniciamos um processo de reestruturação dos Design Tokens e da camada de consumo dos mesmos pelo time de Engenharia, com o objetivo de criar uma camada de temificação em formato de API (chamamos de DS Theme API) para que pudéssemos aumentar a capacidade de criação de layouts e atender necessidades de mercado - os clientes da empresa precisavam de mais opções de personalização.
Essa fase do projeto teve início com a criação de uma camada de consumo de Design Tokens mais robusta utilizando o Style Dictionary, mas gerou um impacto no time de Design System Ops apra que fizéssemos os componentes para atender essa reestruturação.
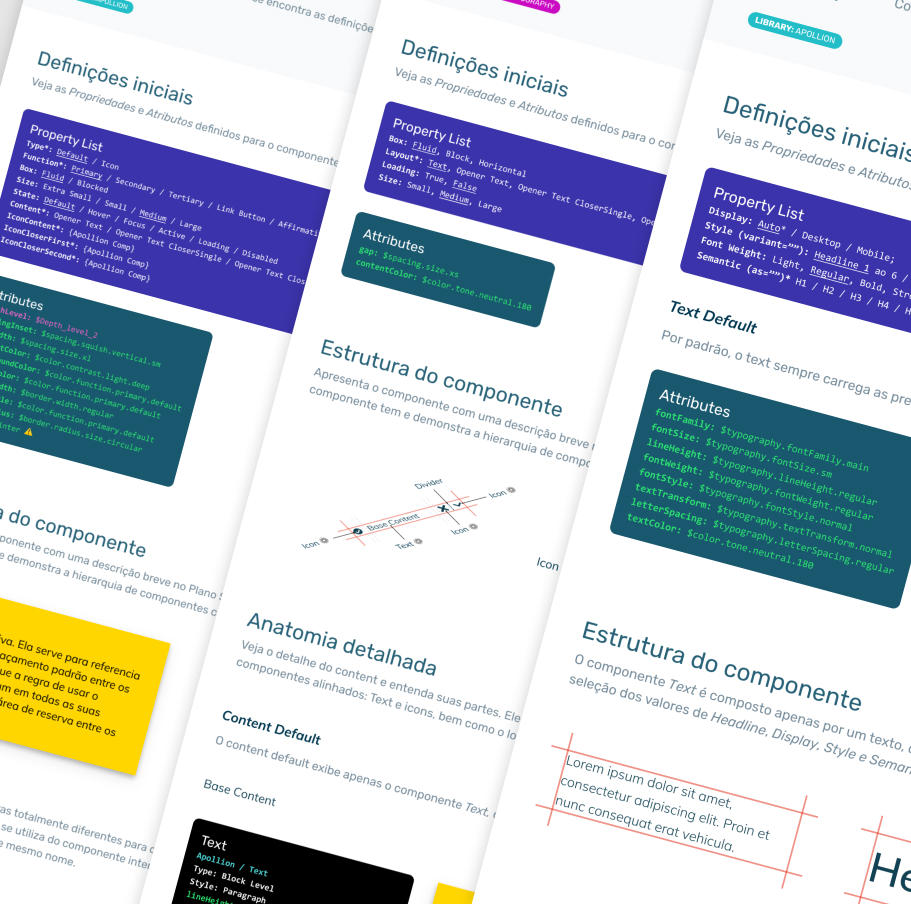
Também passamos a definir mais claramente o que eram estruturas de componentes e sua anatomia com propriedades mais claras (Component API) e representadas dentro das bibliotecas de Design (dentro do Figma) para melhoria dos handoffs.
Em paralelo a essas alterações iniciamos também um trabalho de mapeamento de conteúdo, com o intuito de permitir que os clientes também pudessem personalizar texto para atender suas modulações de voz no discurso de cada marca - esse trabalho se iniciou no Apollion mas acabou se estendendo a plataforma, onde criou uma estrutura de arquivos JSON muito similares aos Design Tokens, mas que poderiam ser associadas a coleções de dados alimentadas por uma API de um Headless CMS.
O importante nesse trabalho de conteúdo foi a orquestração e organização do conteúdo com uma visão de Arquitetura de Informação aliada a estruturas que pudessem alimentar diretamente a plataforma de crédito através de atributos de conteúdo presentes em repositórios e componentes.
Nesta fase o time que fazia o DS já não era o mesmo que realizava todas as entregas de telas e era composto por 7 Designers (eu gerindo o time e restante da estrutura de suporte para plataforma e DS).


Fase 4: Evolução e entrega de uma versão estável multiplataforma
Quando? Primeiro trimestre de 2022
Em 2022 iniciamos um trabalho de refatoração de todos os componentes do Apollion e suas bibliotecas específicas de produto. A ideia era permitir que o DS fosse utilizado por várias plataformas, descentralizando os times de Design para permitir maior liberdade e velocidade na produção.
Realizamos um trabalho de levantamento de nova estrutura de Design Tokens bem como as bibliotecas que deveriam estar prontas em uma camada de Webcomponents até o final do primeiro semestre de 2022 para que pudéssemos aumentar a produtividade de nossos times - descentralizar a estrutura de consumo para Design e Engenharia.
Nesta fase o time que fazia o DS era complementa diferente do que consumia seus entregáveis e era composto pelos memos 7 Designers (eu gerindo o time e restante da estrutura dividida entre produtos e DS).